初めてのホームページ作成は有料ソフトが必要。PCインストール型の「ホームページビルダー」「dreamweaver」などが有名です。
ところが、クラウド型CMSを利用すれば、ソフトを購入することなく無料でホームページが作成できます。
CMSとはContents Management System。有名なのは「WordPress(ワードプレス)」です。
この記事では「WordPress」を使った、簡易な会社ホームページ(コーポレートサイト)の作成手順を記します。
目的は、社名検索で自社のホームページをヒットさせる。
インターネットで会社の存在が確認できる。その程度のホームページで構わない方が対象となります。今どき会社のホームページがないのは、ちょっとレアですから。
簡易なホームページといえどもスマホ対応。
単なるスマホ対応ではなくレスポンシブルデザイン。プラットフォームだけは時代の先端です。
まずは、暫定ホームページを公開。
その後、WordPressのカスタマイズ方法をマスターすれば、もっと素敵なホームページにリニュアルできます。
WordPressは無料のソフトですが、利用にはワードプレスに対応するレンタルサーバーが必要です。
レンタルサーバーは多くの事業者から提供されています。初めての方でも安心、どのレンタルサーバーでも、申し込みから数日間は無料。ワードプレスも無料で体験できます。
WordPressの無料体験にお薦めのサーバーは「ロリポップ!![]() 」。
」。
初心者でも扱い易いこのサーバーは、WordPressのインストールが最も簡単にできます。

WordPressの準備ができたら、ざっくりとホームページを作ってみましょう!
WordPress(ワードプレス)とは

WordPressは現在2社から提供されています。
ソフトウェア版(wordpress.org)とブログサービス版(wordpress.com)。ソフトウェア版は各自のサーバーにダウンロードして利用。ブログサービス版はアメブロなどと同じネット上のサービスで、有料プランも提供しています。
ここで紹介するのは、利用度の高いソフトウェア版です。
WordPressをインストール
WordPressは公式サイトからダウンロードできます。
FTP(File Transfer Protocol)ソフトを使用してレンタルサーバーにアップロード。MySQLでデータベースを作成します。
MySQL?データベース?
安心してください。レンタルサーバーの管理画面に「WordPressインストール」機能があれば、以上のことは簡単にできます。

企業サイト・ホームページ作成の準備
WordPressインストールが完了したら、次はサイト作成の事前準備。
サイトのアドレス末尾に wp-login.php を付け加えると、WordPressのログイン画面に移動します。
https://otamesi.com/wp-login.php
ログイン画面から
インストール時に設定したアカウントとパスワードを入力、WordPressの管理画面に移動します。

WordPress管理画面にまず表示されるのは「ダッシュボード」。
ここでは特になにもしません。
左側にメニュー。ここから各画面に移動します。
WordPress テーマ

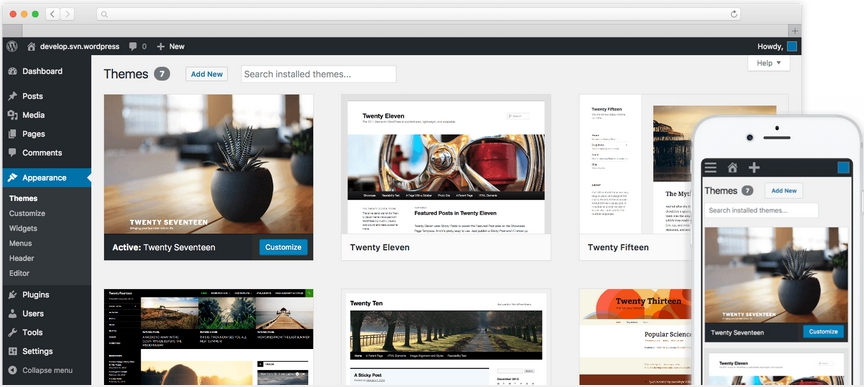
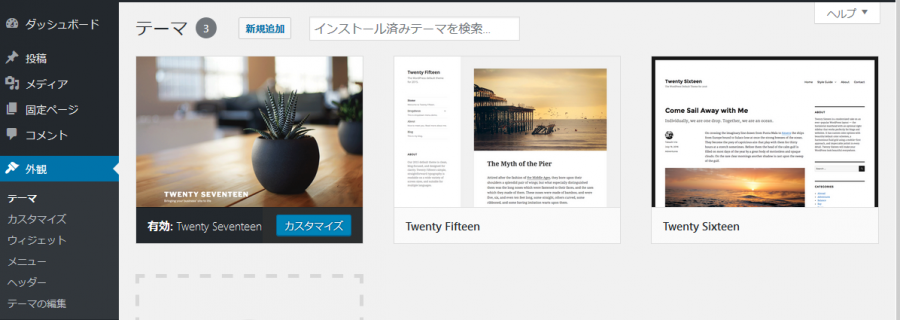
管理画面の「外観」>「テーマ」
WordPressは「テーマ」があって初めて機能します。テーマとはデザインテンプレートのようなものです。
WordPressの標準テーマは毎年更新されます。
※2022年は「Twenty Twenty-Two」
管理画面「外観」>「テーマ」からはインストール済みのテーマと選択中(有効)のテーマが確認できます。上部にある「新規追加」をクリックすれば、一覧から新しくテーマをインストールすることが可能です。
テーマ選びは、WordPressに慣れてからでも大丈夫。
後からでも変更可能なので、先にコンテンツ作りを進めましょう。
パーマリンク設定

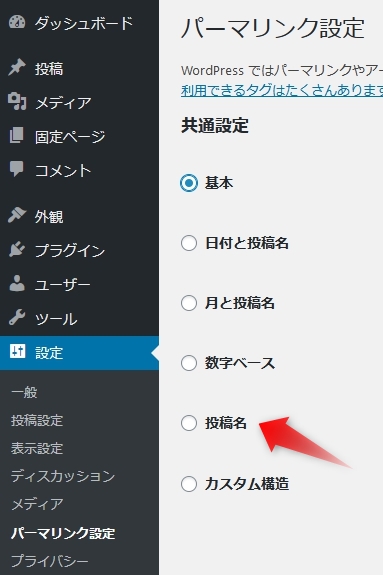
始めにパーマリンクの設定を行います。
後からでも変更できますが、以前のアドレスでアクセス(LINK)するとページが表示されません。一度決めたら変更しないのが無難です。
デフォルトでは「基本」に設定されています。このままでも問題はありません。
各ページのアドレスになるので、自由に編集できる「投稿名」がお薦めです。
※「カスタム構造」でもOK
ホームページ作成前に、パーマリンク設定をどうするか?
必ず決めてください。
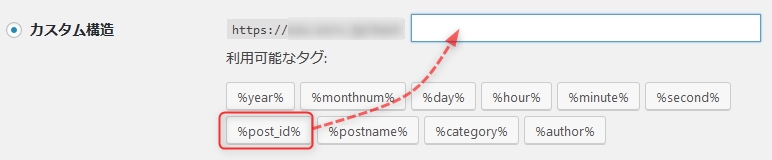
パーマリンク設定に「カスタム構造」を選択した場合

空欄に「利用可能なタグ」をドラッグ。複数の組み合わせも可能です。
投稿または固定ページ画面、タイトル欄下に設定したパーマリンクが自動に表示されます。「投稿名」または「カスタム構造」を選択すると、パーマリンクをタイトルに合わせたURLに編集することができます。
企業サイト・ホームページ作成の手順
企業サイトは「固定ページ」で作るのが一般的。ここでは、以下のページを固定ページで作成します。
- 「トップページ」
- 「会社概要」
- 「お問い合わせ」
- 「BLOG」
固定ページ「BLOG」とは別に、「投稿」でブログ記事を作成。
以上のページを作成し、「ホームページの表示」設定で完成です。
固定ページ

管理画面の「固定ページ」>「固定ページ一覧」
用意されている「サンプルページ」は不要なので削除。
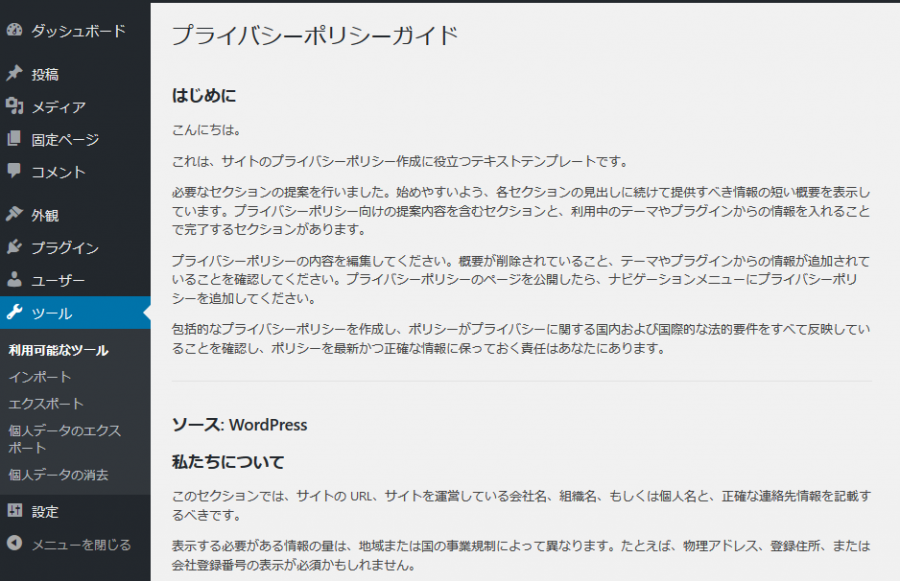
2018年5月にリリースされた「WordPress 4.9.6」からGDPR(EU一般データ保護規則)対応として「プライバシーポリシー」も用意されています。
EU向けに情報発信をされる方は要チェックですが、今回は下書きのままで構いません。興味のある方は内容を確認し、プライバシーポリシーガイドを参照の上、完成させてください。

それでは、各ページの作成を開始します。
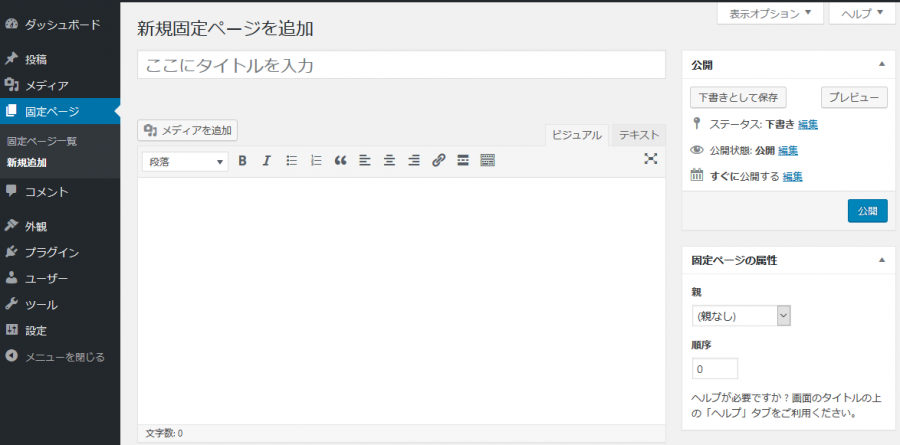
従来のエディタを利用したい場合はプラグイン「Classic Editor」をインストール
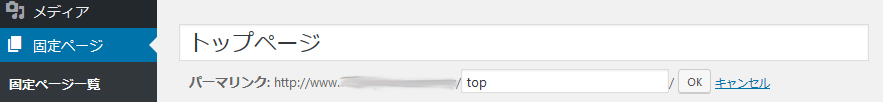
タイトルを入力、一旦「下書きとして保存」。
上述したとおり「パーマリンク設定」から投稿名またはカスタム構造を選択すると、タイトル欄の上または下にパーマリンクが表示されます。

<Classic Editor>

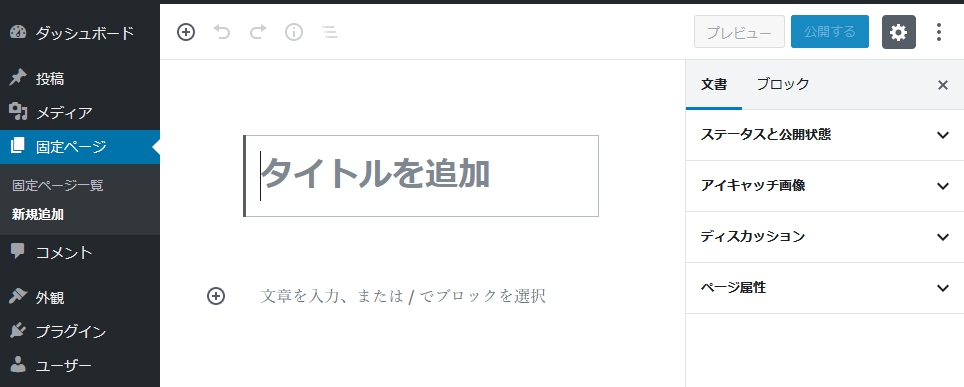
<Gutenberg>
先ほどのパーマリンク設定で「投稿名」を選択すれば、編集(書き換え)が可能です。※投稿も同じ
ここでは、トップページなので「top」にしました。
同様にして、他のページも固定ページで作成します。
トップページ、会社概要、お問い合わせ、BLOGの4ページ、タイトルだけのダミーページを「公開」(保存)。
コンテンツは後から作成します。
重要 固定ページ「BLOG」は、投稿(BLOG)一覧ページになるのでタイトル以外は空欄で構いません
投稿

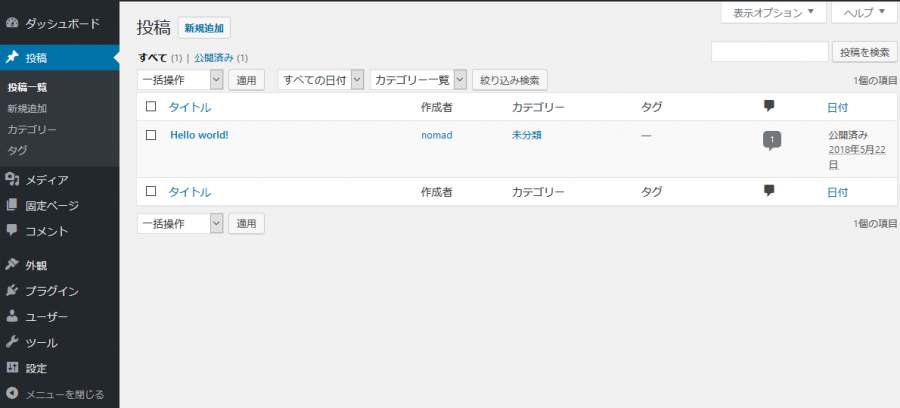
管理画面の「投稿」>「投稿一覧」
投稿一覧には「Hello world!」、最初の投稿が用意されています。編集もしくは削除してブログを始めます。
投稿で作成されたブログ記事は、固定ページの「BLOG」から一覧表示できます。
ホームページの表示設定

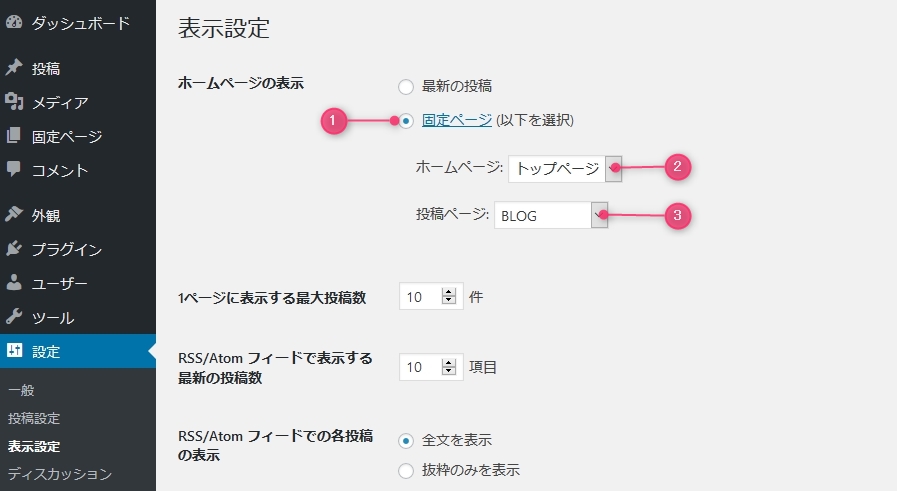
管理画面の「設定」>「表示設定」
ホームページの表示は、●固定ページを選択。①
下段の
ホームページ:固定ページの「トップページ」を選択。②
投稿ページ:固定ページの「BLOG」を選択。③
現在ではウェブサイトをホームページと呼ぶことが広く浸透しています
WordPress ヘッダー/サイドバー/フッター
WordPressの外観は、コンテツを中心にヘッダー(上)、サイドバー(横)、フッター(下)で構成されます。
ヘッダーとフッターに「メニュー」、サイドバーとフッターに「ウィジェット」が配置できます。
メニュー

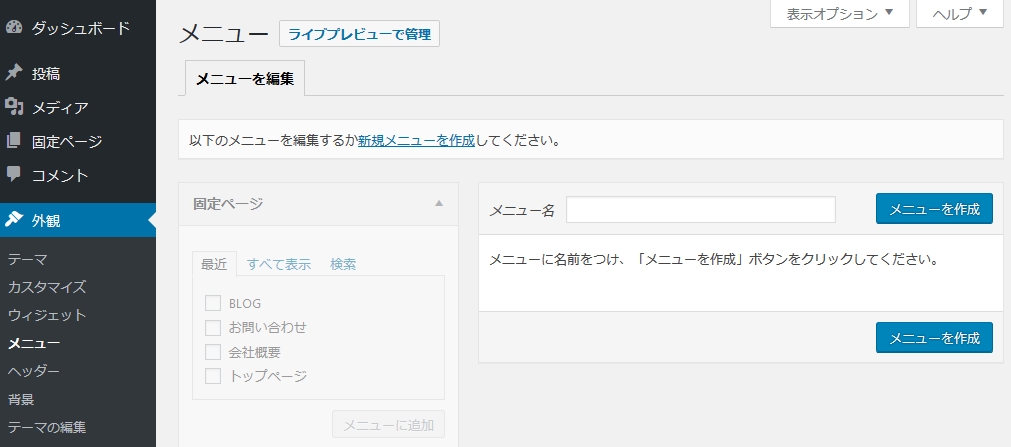
管理画面の「外観」>「メニュー」
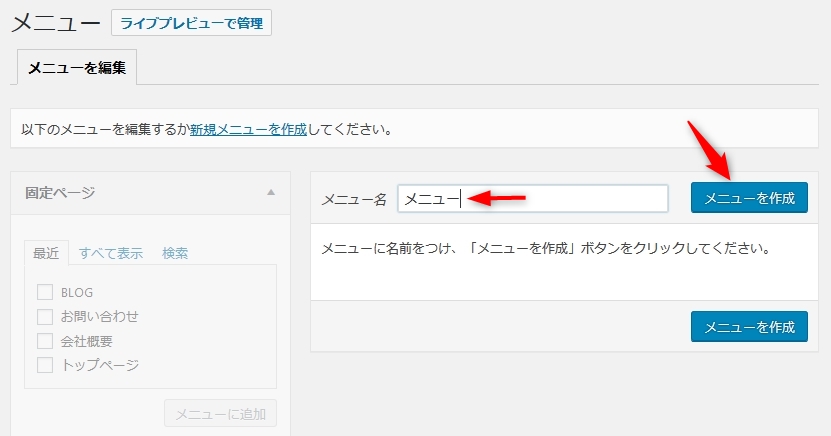
メニュー名欄に何かしらを入力し 「メニューを作成」 クリック。

左欄が鮮明になったら
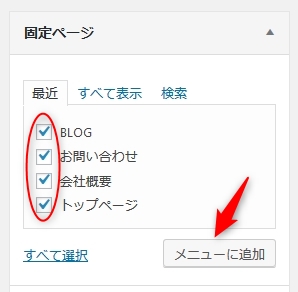
「固定ページ」すべて選択して「メニューに追加」クリック。


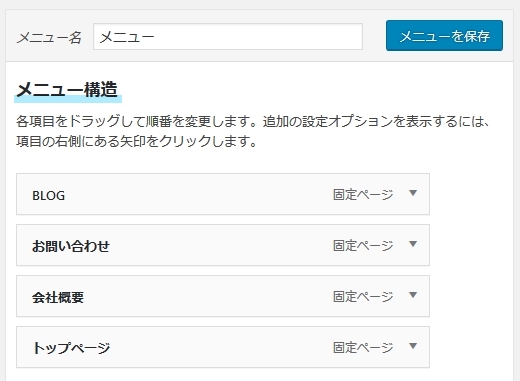
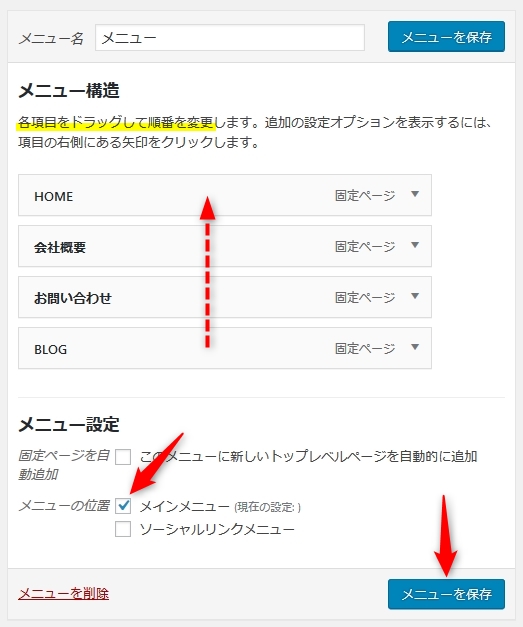
メニュー構造
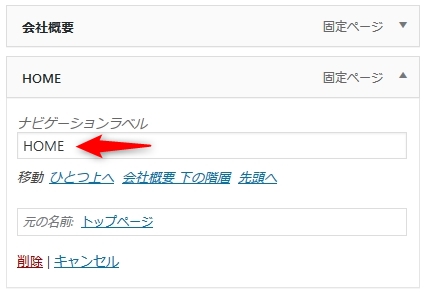
好みに合わせメニューの表示名(ラベル)を編集し、位置をドラッグして変更
メニュー設定
メニューの位置をチェックして 「メニューを保存」 クリック。


※「メニューの位置」チェックを忘れるとメニューは表示されません
ウィジェット
従来のウィジェットを利用したい場合はプラグイン「Classic Widgets」をインストール
※以下の解説は古いウィジェットです

管理画面の「外観」>「ウィジェット」
サイドバーに表示する情報をウィジェットから挿入します。

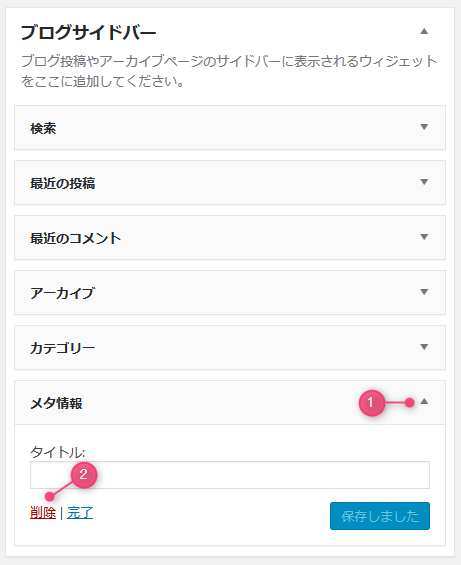
ブログサイドバーはデフォルトで、いくつかのウィジェットが既にセットされています。
企業サイトには全部不要なので、すべて削除しても構いません。
①②の手順で削除してください。取り敢えず「検索」だけ残しました。
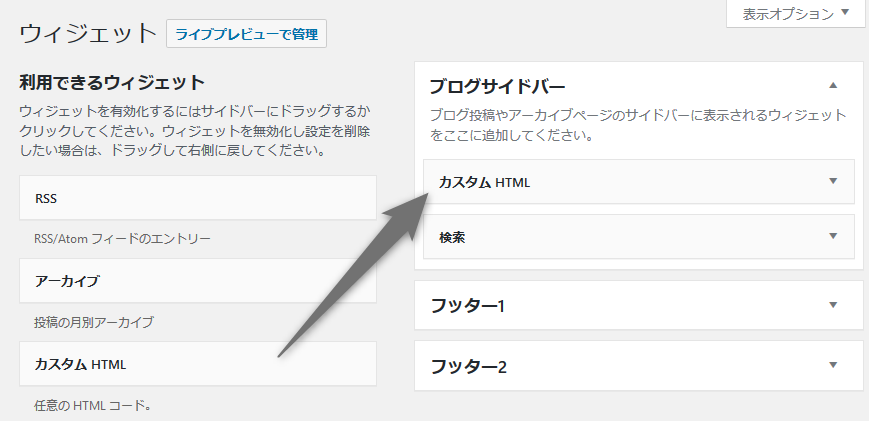
利用できるウィジェットから カスタムHTMLをドラッグして「検索」上に挿入。

同じウィジェットを何個でも追加できます。

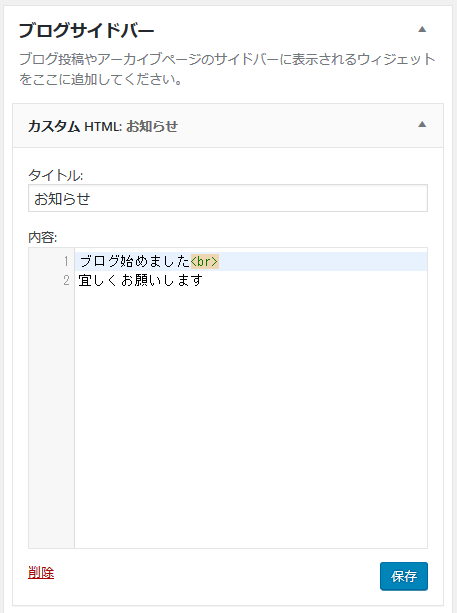
カスタムHTMLを開いて、タイトルと内容を記入。
ウィジェット内では改行位置に<br>を入れます。
WordPress 外観・テーマ
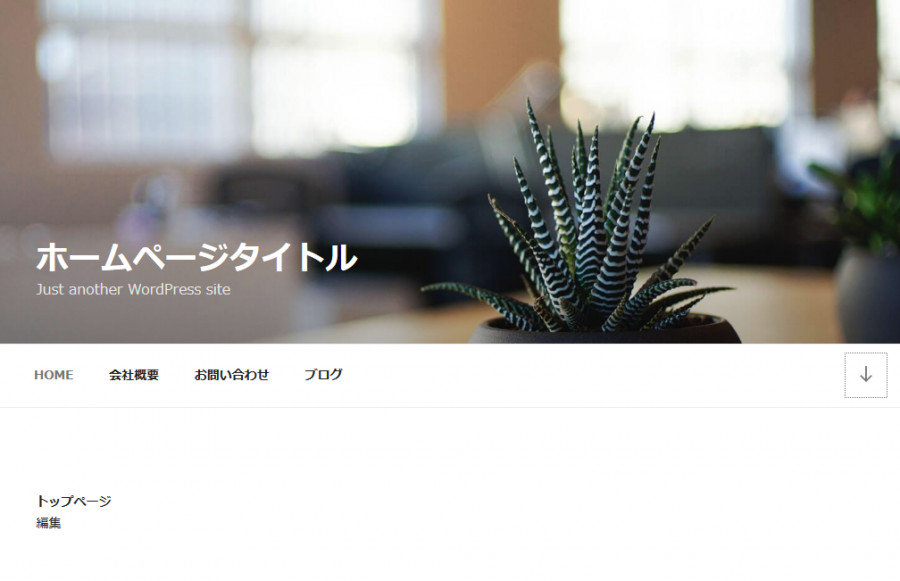
作成途中のホームページをパソコンのブラウザーから確認してみます。
テーマ「Twenty Sixteen」

テーマは比較的オーソドックスな「Twenty Sixteen」を選択しました。
ヘッダー下にメニューを配置するテーマが多いですが、このテーマはサイト名とメニューが横並びです。
テーマ「Twenty Sixteen」はレシポンシブデザインです。
画面幅をドラックするとレイアウト表示が変わります。スマホで見ると
メニューはボタン化され、サイドバーはメインコンテツの下にレイアウト変更されます。

テーマ「Twenty Seventeen」

少々クセがあるテーマ「Twenty Seventeen」に変更。
このテーマ、固定ページはサイドバーを表示しない(1カラム)仕様です。投稿ページに移動すると、サイドバー表示(2カラム)になります。
この様に「テーマ」はサイトのデザイン、見せ方を大きく変えます。
WordPressで企業サイト・ホームページを完成させる
以上で各ページ(ダミー)とパーツは仮完成。
後は各ページのコンテツを作成。編集画面のエディタより文章を作成し、「メディアを追加」ボタンから写真を挿入して完成です。
コンテツの作成、エディタの使い方などが分からない方は
書籍などをご参考にして下さいm(_ _)m
コーポレートサイト向け、おすすめWordPress公式テーマ

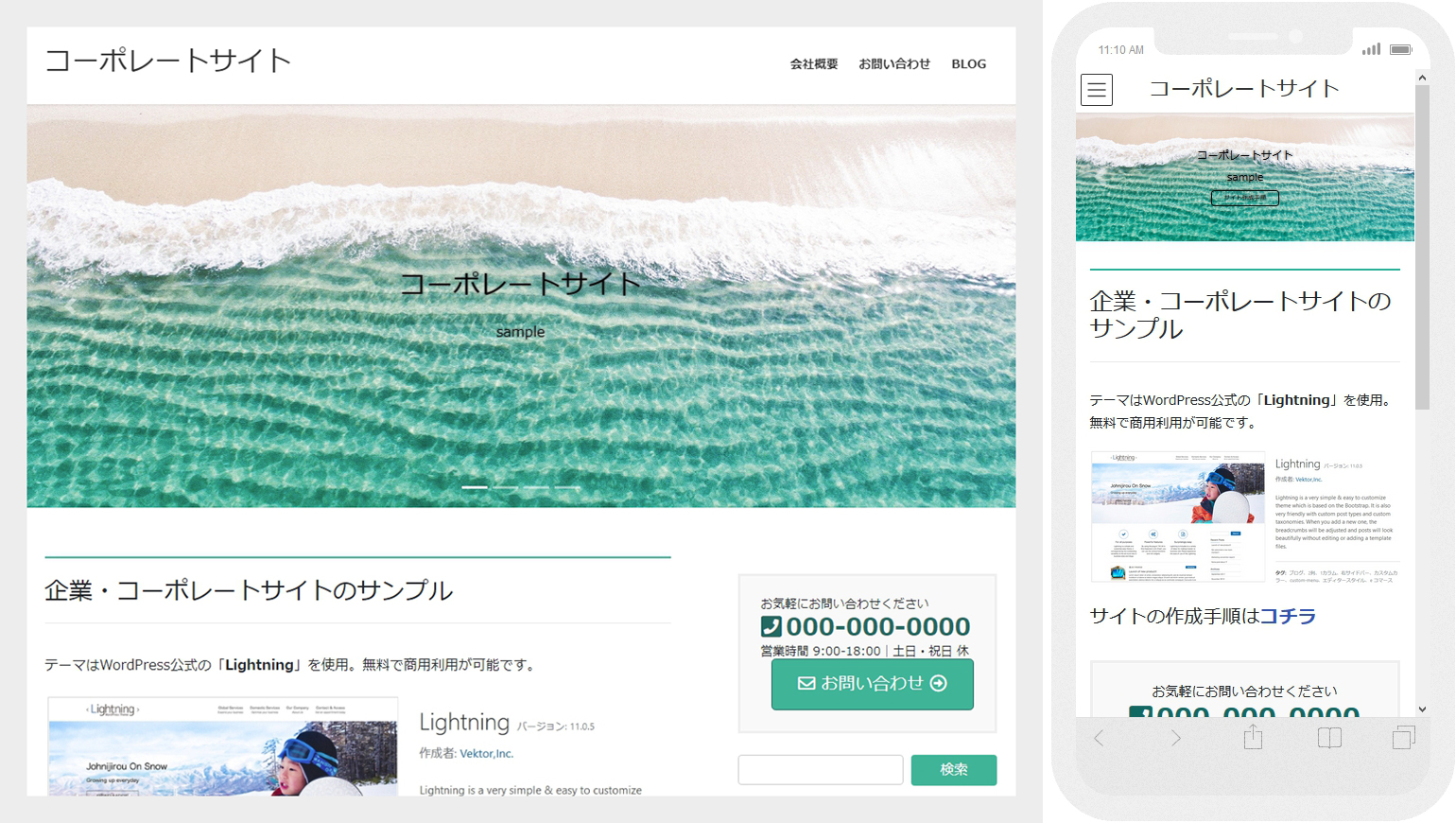
企業・コーポレートサイトを作成するなら、テーマはWordPress公式の「Lightning」がおすすめです。
管理画面の「外観」>「テーマ」
新規追加からインストールできます。
作成者は株式会社ベクトル。代表取締役は上記で紹介「いちばんやさしいWordPressの教本」の著者でもあります。
会社・お店のホームページを拡散させる
ホームページの完成後は「Googleマイビジネス」の登録も忘れずに。無料でGoogleマップに掲載、会社の存在をアピールして顧客を呼び込むことができます。
Googleマイビジネスは営業時間や電話番号、ホームページのURLも表示できます。

会社のアピールはSNSも有効な手段。SNSではホームページURLも登録できます。
ブログを書いたらSNSで情報発信!
ホームページをGoogleサービスに登録する
ホームページが完成したら
Googleの「Search Console」と「Analytics」に登録しましょう。
内容を理解するのは、ずっと先でも良いので、ホームページ完成後は直ぐに登録するのがお薦めです。
データが集まれば(半年後ぐらい)、ホームページのアクセス解析や診断に役立ちます。