
2015年4月、Googleはスマホ対応のウェブサイト(モバイルフレンドリー)は、モバイル検索結果で優遇するアルゴリズム変更を適用しました。
翌年(2016年)の5月に、モバイルフレンドリーアルゴリズムを更に強化(アップデート)すると発表。
同年(2016年)11月、モバイルファーストインデックス(MFI)を発表。
Googleの検索結果順位は、完全にスマホへシフトするようです。今後は、モバイルフレンドリーなスマホ対応だけでは効果がなく、モバイルファーストインデックスに向けた対応が求められます。対策は簡単、レスポンシブルウェブデザインの導入です。
その他にも
安全なインターネット通信を目的とした常時SSL化(https化)が今、世界的に急速に進んでいます。
2014年8月に、Googleは「HTTPS をランキング シグナルに使用」と発表。その後も数年にわたり、SSL化への啓発活動を行っています。
中小企業に多い小規模なサイトであれば、以上を踏まえたサイトのリニューアルは比較的簡単です。
早急にご検討しては如何でしょうか。
1日で作れる!スマホ対応HPのサンプル

モバイルフレンドリー
ホームページのスマホ対応(モバイルフレンドリー)はお済みですか?
現代では、多くの人がスマートフォンを持ち歩き、インターネットからの情報検索はスマートフォン経由がパソコンを上回ります。
スマートフォン普及前のパソコン向けサイトでは、スマートフォンの小さな画面に収まらず、ユーザビリティが劣ります。
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。モバイル検索の 77% は自宅や職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは興味深いことです。 ーGoogleガイド-
モバイルフレンドリーにするには、スマホ専用のサイトを別に作るか、レスポンシブルウェブデザインを採用するかの2択になります。
貴社のホームページがモバイルフレンドリーなのか?
不明な場合は下記のサイトでチェックできます。
モバイルファーストインデックス
Googleの公式ブログでは
2016年11月

2018年3月

「MFI(モバイルファーストインデックス)」が導入されると、基本的にはスマホ向けページがインデックスされます。
今までは、PC向けページで順位決定されていましたが、導入後はスマホ向けページで順位が決まります。
スマホの普及当時は、スマホ画面サイズのサイトを別に構築し(別URL)、スマホからのアクセスを自動誘導していました。
現在主流になりつつあるレシポンシブデザインは、ブラウザー(インターネット閲覧ソフト)がサイトのレイアウトをスマホ向けに変更しているだけで、中身はほぼ同じです(同URL)。
モバイルファーストインデックスは、スマホ向けとPC向けページが全く同じであれば問題ありません。
スマホ向けページがPC向けよりも簡易なページであったり、スマホ対応されていないPC向けだけのサイトは対応が迫られます。
未対応でも「MFIによる大きな順位変動はない」とGoogleはアナウンスしていますが、実際のところはわかりません。
レスポンシブウェブデザイン
レスポンシブウェブデザイン (Responsive Web Design) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。 -ウィキペディアー
モバイルフレンドリー対応として、レスポンシブウェブデザインを採用するのは最も有効な手段。
レスポンシブ以外のスマホ対応ページは、別々のURLやHTMLを使うため、MFI後は支障が生じる恐れがあります。
Googleガイドの「レスポンシブデザインにする理由」によると
- URLが1つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
- 対応するパソコン用ページやモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、ページへのインデックス プロパティの割り当てが正確に行われます。
- 同じコンテンツのページをいくつも維持管理する手間が省けます。
- モバイルサイトでよくある誤りに陥る可能性を抑えることができます。
- ユーザーをデバイスごとに最適化したページにリダイレクトする必要がないため、読み込み時間を短縮できます。ユーザーエージェントに基づくリダイレクトはエラーが発生しやすく、ユーザーエクスペリエンスを損なうおそれがあります。
- Googlebot がサイトをクロールするために必要なリソースを節約できます。同じコンテンツのページが複数存在すると、別々の Googlebot ユーザーエージェントが複数回クロールしてすべてのバージョンを取得する必要があります。一方、レスポンシブ ウェブ デザインの場合は、1つの Googlebot ユーザーエージェントがページを一度クロールするだけで済みます。Google によるクロールの効率が上がると、サイト内のより多くのコンテンツがインデックスに登録され、適切な間隔で更新されることにつながります。
簡単に言うと「URLが1つの方がお互いに管理が楽だ」とういこと。それは「ユーザーにもメリットがある」と述べています。
必ずしも検索順位が上がるわけではありませんが、現実、更新を頻繫に行うサイトはレスポンシブデザイン1択です。
所有サイトがレスポンシブデザインになっているのか?
下記のサイトで確認できます。
常時SSL化・https化
Google公式ブログ2014年8月「HTTPS をランキング シグナルに使用」。

2018年2月8日のGoogle公式ブログ「Google Security Blog」では
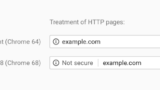
HTTPS化していないサイトは、Chromeブラウザ( Chrome68)でアクセスした時に「保護されていません」という警告を2018年7月から表示することを決定。

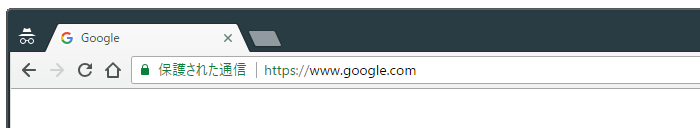
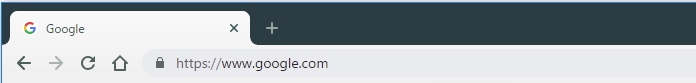
Chromeブラウザは、HTTPS化されたサイトに鍵のアイコンと「保護された通信」を表示。Microsoft EdgeやMozilla Firefoxは、鍵のアイコンだけを表示します。

※Chrome69から「保護された通信」が消え、鍵マークとhttpsが通常色になりました

サイトアドレスをHTTPからHTTPSに変えるには、常時SSL/TLS化が必要。ウェブサイト全体の通信を暗号化しなければなりません。
暗号化によるセキュリティ強化は、第三者のデータ盗聴や改竄を防ぐことができます。
今後、常時SSL/TLS化されていないサイトは明確になり、ユーザーの信頼を失くす方向へと加速します。
常時SSL化への切り替え手続き
常時SSL化への切り替えは、契約中のレンタルサーバーからできます。詳細は各webサイトでご確認ください。
切り替え後はホームページのアドレスが変わります。
ex. http://abc.com → https://abc.com
アドレスの変更に伴い、各方面の登録、表記を変更する必要があります。メールアドレスは関係ありません。
サイト内に記述したURLや画像の絶対アドレスは、すべてhttpからhttpsに変更しなければなりません。
結論
- ホームページのスマホ対応とMFI対策はレスポンシブウェブデザインで
- レスポンシブウェブデザインのサイト作成はワードプレスが手っ取り早い
- https化は待ったなしの世界標準
