この記事はワードプレスのプラグインソフトを使った、簡易な「絞り込み検索」作成の備忘録。
PHPとか難しい知識は必要なし、シロートでもプラグインソフトだけで、絞り込み検索が可能なサイトが作れます。
利用するプラグインソフトは2つ。有料の「Search&Filter Pro」と無料の「Advanced Custom Fields」。有料と言っても安いです。無料版もありますが、機能がぜんぜん違います。
それでは、プログラミング知識まったくなしで、検索フォームを作成します。
ワードプレス、絞り込み検索の作成手順
使用プラグインソフト
- カスタムフィールドの作成:「Advanced Custom Fields」
- 絞り込み検索の作成:「Search&Filter Pro」
まずは投稿の編集ページにカスタムフィールドを作成。
次にカスタムフィールドの情報(Meta Date)を検索プラグインソフトにセッティング。
最後にサイドバーへ検索フォームを設置して完了です。
カスタムフィールドの表示と作成

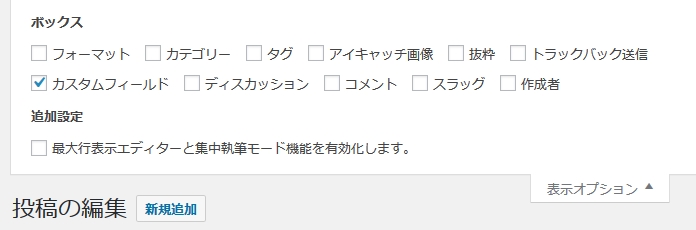
投稿の編集画面にカスタムフィールドを表示するには「表示オプション」をチェック。

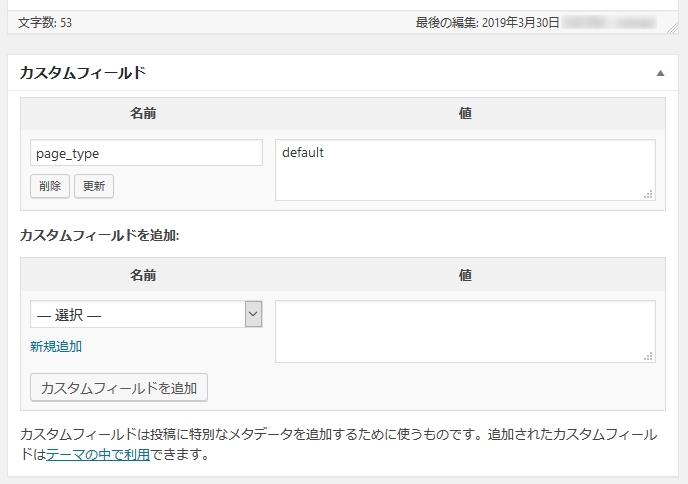
編集ページのエディター下にカスタムフィールドが表示されます。
ところが、WordPress5.0以降はエディターが「Gutenberg」に変更された影響で、カスタムフィールドが表示できなくなりました。
上画像と同じ編集画面にするには「Classic Editor」プラグインが必要になります。
そもそも、カスタムフィールドの設定は素人にはハードルが高くて無理。エディターに関わらず、プラグインソフトを使うのが簡単。
人気が高いのは「Advanced Custom Fields」。「Gutenberg」にも対応しています。
今回は「Advanced Custom Fields」を利用します。
Advanced Custom Fields

「Advanced Custom Fields」は
ワードプレス管理画面の「プラグイン」からインストールできます。

左サイドバー「カスタムフィールド」→新規追加から
フィールドグループを作成します

先にカスタムフィールドを表示する条件を決めます。
今回の検索対象は「投稿」なので「投稿タイプ」①。
カスタム投稿を検索する場合は、右欄の「投稿」をカスタム投稿名に変更します。
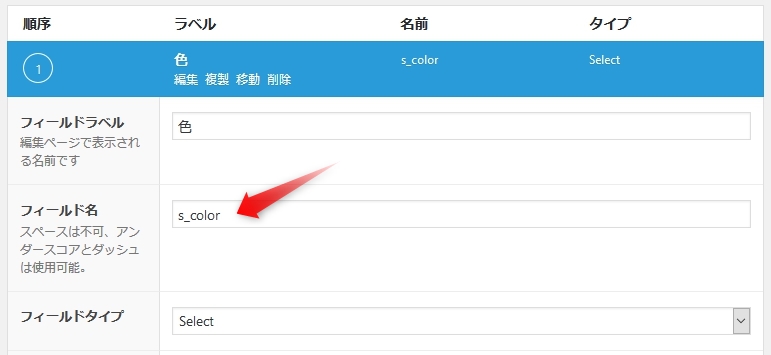
②「フィールドを追加」より条件項目(ラベル)を作成します。

「色」ラベルを作成しました。
フィールド作成のポイントは「フィールド名」。検索プラグインソフトはこのフィールド名から値を読み取ります。フィールド名は先頭文字を揃えると、検索フォームの作成時に判別しやすくなります。ここでは「s_」にしました。

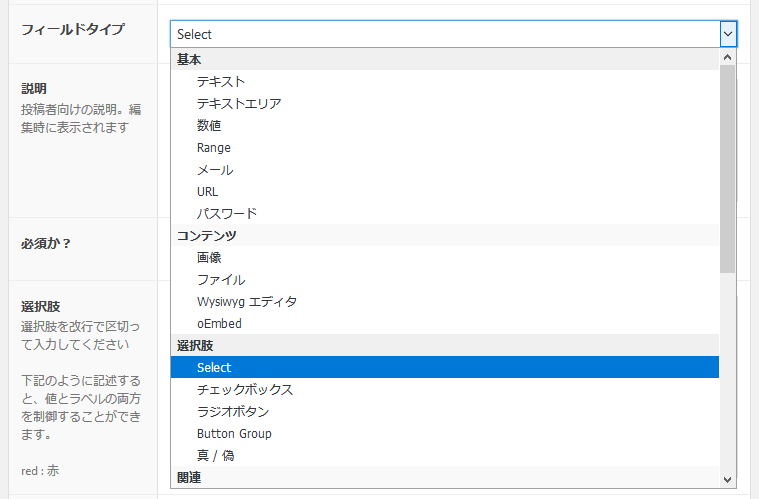
フィールドタイプ
絞り込み検索で利用するのは「基本」の数値と「選択肢」のSelect、チェックボックス、ラジオボタン。
- Select(ドロップダウン)とラジオボタンで選択できるのは1つ
- チェックボックスは何個でも選択可能

フィールドタイプで「選択肢」を選ぶと、次に値(赤、青、黄)を記入します。
この選択肢(値)は編集ページから選択できます。検索ソフトもこの値をそのまま利用します。
同様にして、フィールドを必要なだけ追加します。
カスタムフィールド(カスタムブロック)のチェック

「Advanced Custom Fields」設定完了後、編集ページのカスタムフィールドを確認します。
上の画像は「Classic Editor」画面
下の画像は「Gutenberg」画面。

「Advanced Custom Fields」はWordPress5.0以降の「Gutenberg」にも対応しています。
「投稿」編集ページから、カスタムフィールドの各項目(値)をチェックします。
例えば商品が赤色なら「赤」、値段が5,000円なら「5000」と入力。
「Search&Filter Pro」設定

有料:SINGLE SITE $20、DEVELOPER(サイト数無制限) $75
「Search&Filter Pro」を使って、カスタムフィールドにあるデータを読み取ります。本文、カテゴリー、タグからの読み取りも可能ですが、絞り込み検索にはカスタムフィールドの利用が最適です。
「Search&Filter Pro」に日本語バージョンはありません。英文を入れながら解説します。
「Settings & Defauits」画面

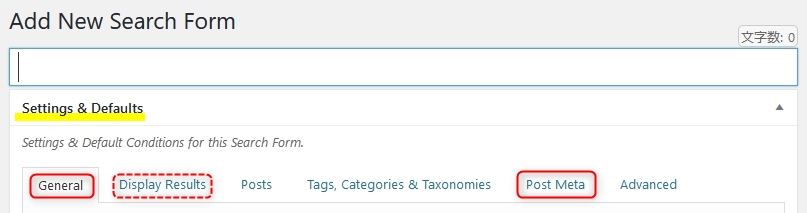
Add New Search Form
「Search&Filter Pro」から新しい検索フォームを作ります。
「Settings & Defauits」から検索フォームの条件設定を行います。
本記事で説明するのは「General」とカスタムフィールド検索用の「Post Meta」。
「Display Results(結果表示)」の設定は別記事を参照ください。

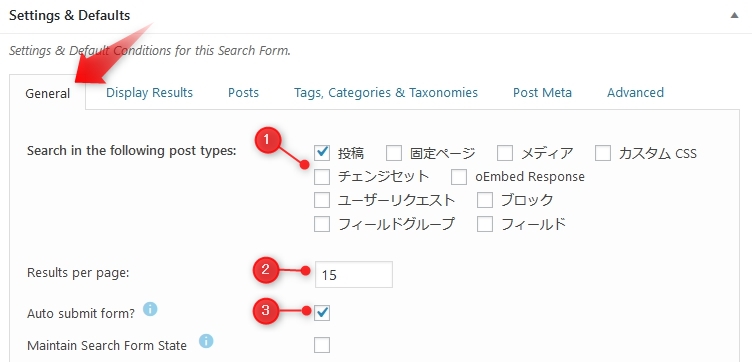
General(一般)の設定
「General」タブ

Search in the following post types
①.検索対象をチェック。複数選択も可。カスタム投稿があればここにカスタム投稿名も表示されます。
Results per page:②.1ページ当たりの検索表示数
Auto submit form?:③.「検索」クリックなしで検索を実行する?
以下省略
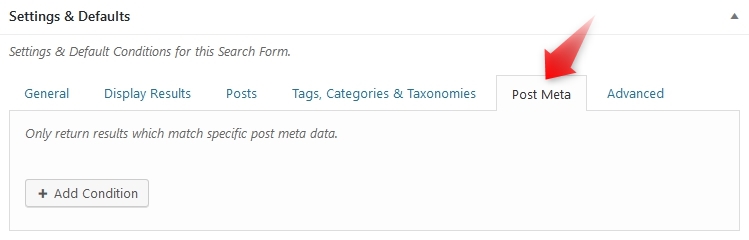
Post Metaの設定
「Post Meta」タブ

Only return results which match specific post meta date.
特定の投稿メタデータと一致する結果のみを表示させることができます。
例えば、値が「在庫あり」の投稿だけを表示。
「+Add Condition」は未設定でも構いません。

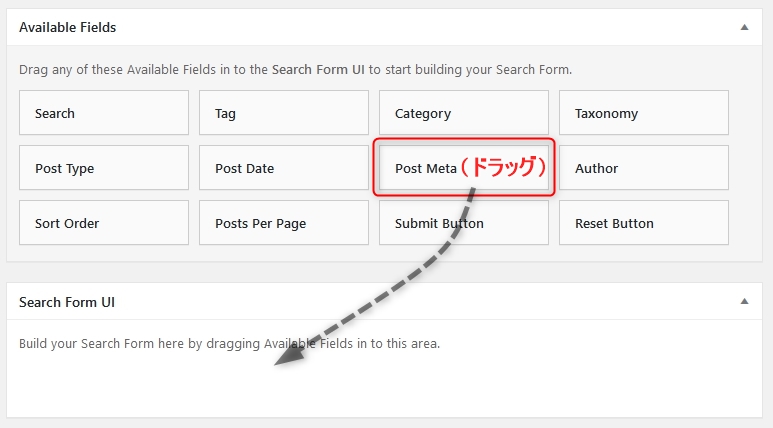
検索用データの読み込み設定は
「Post Meta」を「Search Form UI エリア」にドラッグします。
「Post Meta」の設定
Choose from displaying the field as numerical date. choice input or date picker.
Number(数値)、Choice(選択)、Date(日付)
どの条件で設定するかタブを選択します。
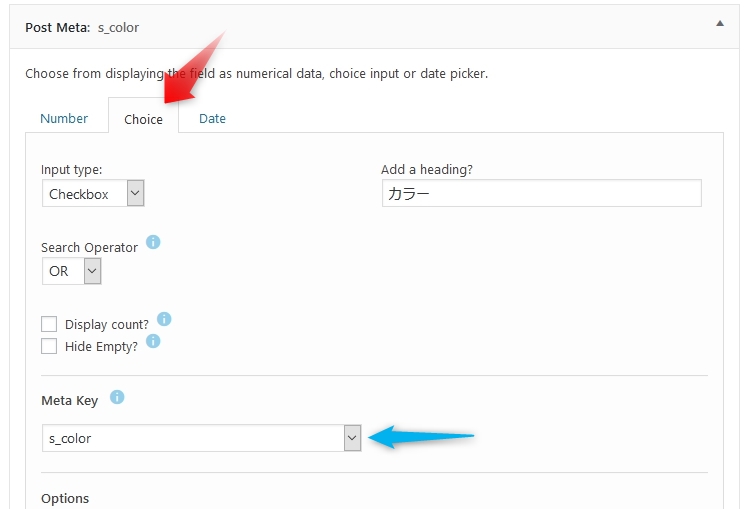
カスタムフィールドのフィールドラベル「色」をChoiceで設定した例。
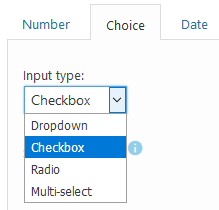
input type:Dropdown,Checkbox,Radio,Muiti-select
4種類の選択メニューが選べます。
Checkboxを選択する、下の Search OperatorからAND、ORが選択できます。ここでは赤、青、黄を複数選択できるようにしました。
Add a heading?:見出し。ここでは「色」でなく「カラー」にしました。
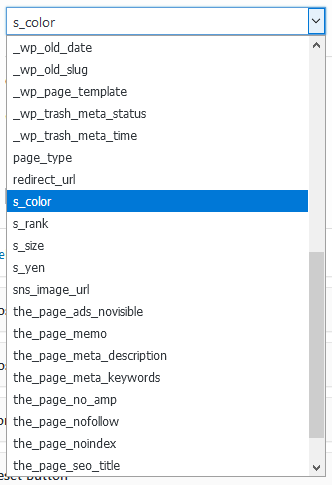
Meta Key:<重要>
ここでカスタムフィールドの「フィールド名」をドロップダウンメニューの中から選択します。
以下省略
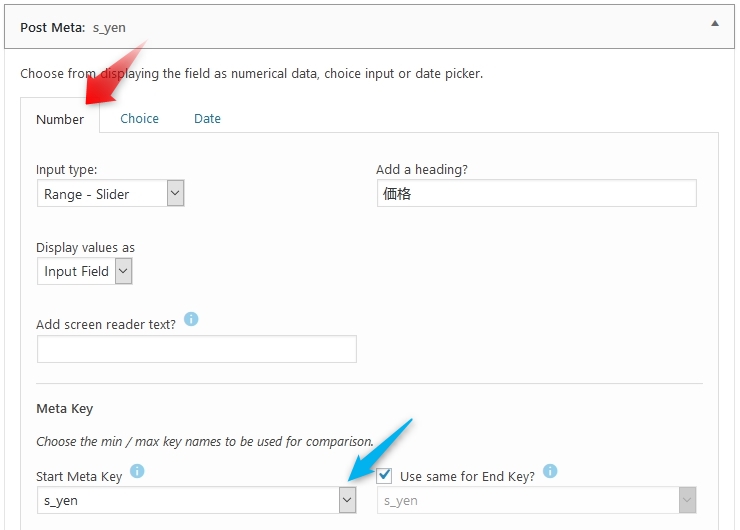
価格をNumberで設定した例。
input type:Range-Slider,Range-Number,Range-Dropdown,Range-Radio
Range-Sliderを選択すると価格帯の下にスライダーバー表示されます。
以下省略
ウィジェットのサイドバーに設定

作成した検索フォームをサイトのサイドバーに表示させます。
WordPress管理画面の外観→ウィジェット
ウィジェット画面の「利用できるウィジェット」から 「Search & Filter Form」をサイドエリアにドラッグ。
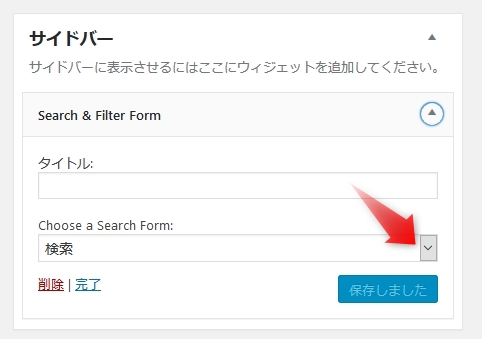
「Search & Filter Form」内
Choose a Search Form 欄のドロップダウンメニューから上記で作成保存した検索フォーム名を選択します。
「保存」の青ボタンをクリックで完了。
検索結果の表示
最後に、検索結果の表示用テンプレートを設定します。
「Settings & Defauits」→「Display Results」タブから。カスタムテンプレートを設定することもできます。
詳細は別記事を御覧ください。

あとがき
以上、「絞り込み検索」作成のポイントとなる重要な部分だけを解説しました。肝心なのはカスタムフィールドの作成です。プラグインソフトは何でも構いません。カスタムフィールドに「値」が設定されていれば、複数の条件で検索が可能になります。
カスタムフィールドは投稿にタイトルや本文以外の情報を追加し、サイトに表示させることができます。
カスタムフィールドをフル活用すれば、定型の商品紹介ページなどは本文入力なしでも作成できます。これには、PHPのカスタマイズが必要になります。
今回は絞り込み検索にリーズナブルな「Search&Filter Pro」を紹介しました。機能に満足できなかった場合は、作成したカスタムフィールドはそのまま、別のプラグインソフトを試すこともできます。
「Search&Filter Pro」で作ったデモサイト公開中