
ワードプレス、絞り込み検索プラグイン「Search & Fillter」。
フリー版「Search & Fillter」はカテゴリーやタグをフィルターにかけ、検索結果をテーマデフォルトのアーカイブで表示します。
今回は、プロ版「Search & Fillter Pro」を購入。
プロ版はPost Meta、カスタムフィールドも検索可能。検索結果の表示もカスタマイズできます。
カスタムフィールドからの検索条件設定は
設定画面「Settings&Defaults」の「Post Meta」タブから。

この記事は、設定にチョット手こずった「Display Results」の備忘録です。
※公式サイトからの抜粋に翻訳付き。
同じく設定で迷われた方は、どうぞ参考にしてください。
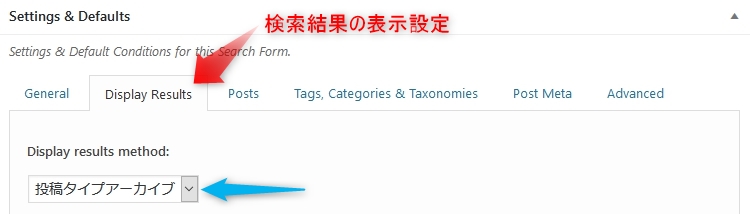
検索結果の表示設定
「Search & Fillter Pro」は、カテゴリー&タグ、Post Metaで設定された条件を基に、選別された記事をテーマデフォルトのアーカイブで表示します。

設定画面「Settings&Defaults」
「Display Results」タブ選択
Display results method:→「投稿タイプアーカイブ」を選択すると、テーマ標準のテンプレートで検索結果が表示できます。
上記の方法で表示できない、または外観をカスタマイズしたい場合はカスタムテンプレートを作成します。
カスタムテンプレートを作成
カスタムテンプレートの作成方法は、テーマフォルダ内ある「search.php」または「index.php」をコピーして「search-filter.php」にリネーム(ファイル名は任意)。
同じフォルダ内(子テーマでも可)に保存します。
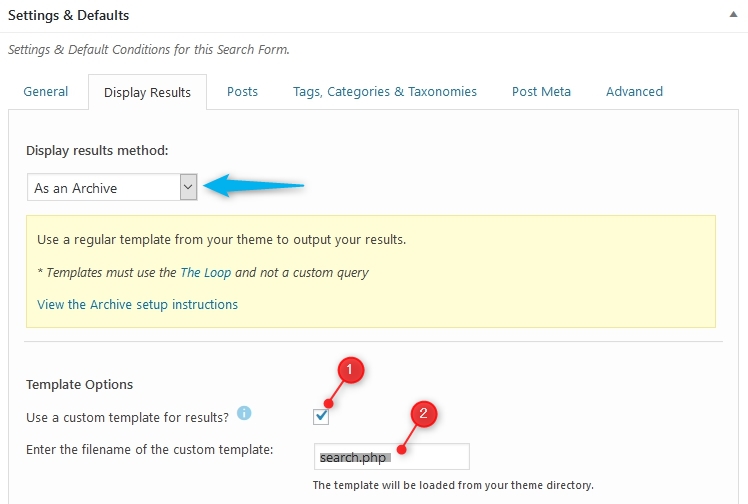
次に「Settings&Defaults」の設定

Display results method:→「As an Archive」を選択
Template Options
①にチェック、②にカスタムテンプレートのファイル名(search-filter.php)を入れます
詳細:Search & Fillter Pro「As an Archive」(翻訳)
上記の方法でも表示されない場合
カスタムテンプレート内にWP_Query、 get_posts、またはquery_postsが見つかれば、削除しなければなりません。
詳細:Search & Fillter Pro「FAQ」(翻訳)
「index.php」をコピー&リネームするだけでした
検索のヒット件数を表示
検索結果にヒット件数を表示させたい場合は
作成したカスタムテンプレート内に下記のコードを記入します。
<p>検索結果:<?php echo $wp_query->found_posts; ?>件</p>参照:Support Forums 「Search Results for ‘found_posts’」
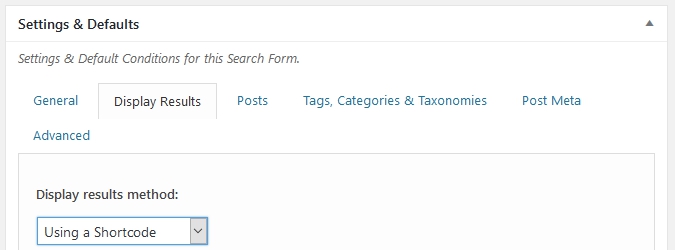
ショートコードで検索結果を表示
検索結果の表示を完全にカスタマイズしたい場合は、ショートコードを利用します。特定のページで検索結果を表示させることもできます。

Display results method:→「Using a Shortcode」を選択
ショートコードによる検索結果表示は「results.php」が必要。プラグインで用意されているのでテーマフォルダにコピーします。
詳細:Search & Fillter Pro「Using a Shortcode」(翻訳)
results.phpをカスタマイズすることにより、アーカイブとは異なる検索結果専用のレイアウトデザインが可能です。

Search & Fillter Pro 公式サイト
「Search & Fillter Pro」を購入されたい方は公式ページへ。

「Documentaion」「support」ページも併設しています
Documentaion
インストール、設定方法はすべて英文です。

「As an Archive」
以下は「Documentaion」からの抜粋
※一部に補正あり
Under the “Display Results” tab, ensure that “as an archive page ” is selected.
Once this is done, the Search & Filter widget should begin working however you will likely want update some settings.
「Display Results」タブで、「As an Archive」が選択されていることを確認します。
これが完了したら、検索とフィルタウィジェットが動作するはずですが、いくつかの設定を更新する必要があります。
By default, Search & Filter will try to use `index.php` or `search.php` from your current themes folder for displaying your results. In order to customise the appearance of results, or use a template from your them you must follow these steps:
デフォルトでは、Search&Filterは現在のテーマフォルダから `index.php`または` search.php`を使用して結果を表示しようとします。結果の外観をカスタマイズするには、次の手順を実行する必要があります。
- Tick the box “use custom template” – this tells S&F not to try to find a default, but to use a specific one from your theme
- Enter a filename for the template you wish to load – the filename is relative to your theme folder (or child, if you are using a child theme), so to use the `archive.php` file for displaying results you would simply enter “archive.php”.
- For nicer URLS you may enter a slug to identify your search results – all searches will be performed here – otherwise your URL will look like: `www.yoursite.com/sfid=23`
- 「Use a custom template for results?」チェックボックスをオンにします。これにより、S&Fはデフォルトを見つけようとせず、あなたのテーマから特定のテンプレートを使用するように指示します
- ロードするテンプレートのファイル名を入力します – ファイル名はテーマフォルダ(または子テーマを使用している場合は子)からの相対パスです。結果を表示するために `archive.php`ファイルを使用するには、 archive.php “
- より良いURLの場合、検索結果を識別するためにスラッグを入力することができます。すべての検索はここで実行されます。そうでない場合、URLは `www.yoursite.com / sfid = 23`のようになります。
This method can sometimes be problematic with certain themes – Search & Filter is designed to use standard WordPress templates – but some themes (even popular ones like Avada) they do not use the built in Template Hierarchy, and instead run their own custom queries within templates, which override the Search Results and are impossible to accommodate automatically…
この方法は特定のテーマで問題になることがあります – Search&Filterは標準のWordPressテンプレートを使用するように設計されていますが、テンプレート階層を使用せずテンプレート内で独自のカスタムクエリを実行するテーマ検索結果を上書きし、自動的に対応することは不可能です…

FAQ
以下は「Documentaion」からの抜粋
My results won’t show, or my search results are not being updated?
結果が表示されない、または検索結果が更新されていない
What can I do to make my theme use The Loop?
テーマでThe Loopを使用するにはどうしたらよいですか?
Normally the fix is quite easy but can vary from theme to theme – typically themes that don’t use The Loop run their own custom queries inside the template files, which means these queries override the search results generated. In most cases all we need to do is remove these custom queries from the template that will be used for displaying your search results.
通常、修正は非常に簡単ですが、テーマごとに異なる場合があります。通常、Loopを使用しないテーマはテンプレートファイル内で独自のカスタムクエリを実行します。つまり、これらのクエリは生成された検索結果を上書きします。ほとんどの場合、検索結果の表示に使用するテンプレートからこれらのカスタムクエリを削除するだけです。
First, as with all debugging with S&F, disable Ajax – its easier to locate and identify any potential issues with Ajax disabled.
まず、S&Fを使用したすべてのデバッグと同様に、Ajaxを無効にします。
Now I’ll demonstrate how to overcome this with a theme that does not use the main loop – Avada (it has its own templating system) here are some simple steps to follow:
ここでは、メインループを使用しないテーマでこれを克服する方法を説明します。ここでは、Avada(独自のテンプレートシステムがあります)を参照してください。
1) Take a template from your theme that you wish to use for displaying results – for Avada I would take `search.php` (its up to you which template from your theme to use), and then duplicate your template to `search-filter.php`.
結果を表示するために使用したいテーマからテンプレートを取ってください。Avadaのために `search.php`(あなたのテーマから使用するテンプレートまで)を` search-filter ‘に複製します。
2) In S&F, under “display results” you will need to tick `use custom template` and then set the filename to `search-filter.php`.
S&Fでは、 “display results”タブの下で 「Use a custom template for results?」にチェックを入れ、「Enter the filename of the custom template」欄にファイル名を`search-filter.php`に設定する必要があります。
Now we have S&F displaying your results using a copy of your template – this will still not work as we need to make some modifications – but at least we are telling S&F which template to use.
テンプレートのコピーを使用して結果を表示するS&Fがあります。これは変更する必要があるため動作しませんが、少なくともS&Fに使用するテンプレートを教えています。
3) Remove any custom queries in the new template (`search-filter.php`) – its the queries within the template files that are usually the cause of the problem – all you will hopefully need to do is comment out or remove the lines with the queries on. Take a look for any instances of `WP_Query`, `get_posts` or `query_posts` and remove these. In Avada (at the time of writing) this would be line 71, remove the whole line:
新しいテンプレート( `search-filter.php`)内のカスタムクエリを削除してください。(通常は問題の原因となるテンプレートファイル内のクエリです。あなたがしなければならないことは、のクエリ。 `WP_Query`、` get_posts`、または `query_posts`のインスタンスを見て、これらを削除してください。 Avada(執筆時点で)では71行目ですが、行全体を削除してください:
And that’s it – the basics covered and will work for 90% of themes out there!
基本はカバーされ、そこのテーマの90%で動作します!
Using a Shortcode
以下は「Documentaion」からの抜粋
Customising the Results
If you wish to customise the display of your results, you must override the default template that is being used by Search & Filter:
結果の表示をカスタマイズする場合は、検索とフィルタで使用されているデフォルトのテンプレートを上書きする必要があります。
- Create a folder in your theme folder called
search-filter.- Copy the file
wp-content/plugins/search-filter/templates/results.phpfrom the templates folder in to the newly created folder in your theme –wp-content/themes/your-theme-name/search-filter/results.php.
- テーマフォルダに「search-filter」というフォルダを作成します。
- テンプレートフォルダからwp-content/plugins/search-filter/templates/results.php をテーマの新しく作成したフォルダ(wp-content/themes/your-theme-name/search-filter/results)にコピーします。
From now on, Search & Filter will load this version of the template instead of its own – so you can make any customisations that are necessary.
これ以降、Search&Filterは独自のテンプレートではなくこのバージョンのテンプレートを読み込むため、必要なカスタマイズを行うことができます。




ハードルが高いです!